Añadir Schema Markup en WordPress
El marcado de Schema es una herramienta muy útil para cualquier sitio web. Aquellos que valoran el SEO saben que utilizarlo puede mejorar la visibilidad de su sitio.
Este lenguaje de datos estructurados ofrece información adicional a los motores de búsqueda para que entiendan mejor el contenido. Usarlo correctamente puede mejorar significativamente el ranking y la visibilidad de una página en los resultados de búsqueda, algo muy útil para cualquier empresa online. No ignores el poder del Schema, si quieres ser visible en las SERP.
Con su ayuda, tendrás una oportunidad única de destacar frente a la competencia y dominar los resultados de búsqueda.

En el siguiente post vamos a mostrar cómo añadir los datos estructurados utilizando algunos plugins de WordPress y cómo hacerlo sin necesidad de plugins.
Pero antes de explicarte cómo agregar lenguaje estructurado, te voy a explicar los diferentes tipos de schema y dónde podemos encontrarlos.
¿Qué son los Schema markup?
El marcado de esquema es un tipo de metadatos que brinda más información a los motores de búsqueda sobre tu sitio web. En el pasado, utilizábamos etiquetas HTML como etiquetas de título, descripciones meta y palabras clave que eran útiles para informar a los motores de búsqueda de qué se trata un sitio web. Pero esto no les proporciona a los motores de búsqueda toda la información que necesitan para comprender completamente tu sitio y a quién apelaría.
Es ahí donde entra la adición de marcado de esquema a WordPress. El marcado de esquema se agrega al HTML de tu sitio web para brindar a los elementos individuales propiedades adicionales, como qué tipo de información contienen y en qué contexto se encuentran.
El «Schema markup» es como una capa adicional de información para su sitio web. Le dice a los motores de búsqueda si su contenido es sobre una organización, persona, lugar o película.
Esto significa que cuando las personas buscan esas cosas, es más probable que obtengan resultados precisos. Esto aumenta las posibilidades de que sus páginas aparezcan en los resultados de búsqueda, obtenga paneles de conocimiento precisos en Google y enlaces de redes sociales adecuados a su sitio que pueden mejorar su clasificación de búsqueda.
Tipo de Schema
Ahora ya sabemos qué son los Schema y los beneficios para nuestra web; es momento de que conozca los tipos de Schema válidos para Google y otros buscadores web.
Un listado completo de todos los datos de los schemas válidos lo puedes encontrar en schema.org, pero aquí te mostraré los 31 válidos para Google.
- Article
- Book
- Ruta de exploración
- Carrusel
- Course
- Dataset
- Preguntas y respuestas educativas
- EmployerAggregateRating
- Salario estimado
- Event
- Verificación de datos
- Preguntas frecuentes
- Actividades en casa
- Instrucciones
- Metadatos de imagen
- JobPosting
- Vídeo formativo
- Empresa local
- Logo
- Solucionadores de problemas matemáticos
- Movie
- Ejercicios para practicar
- Product
- Preguntas y respuestas
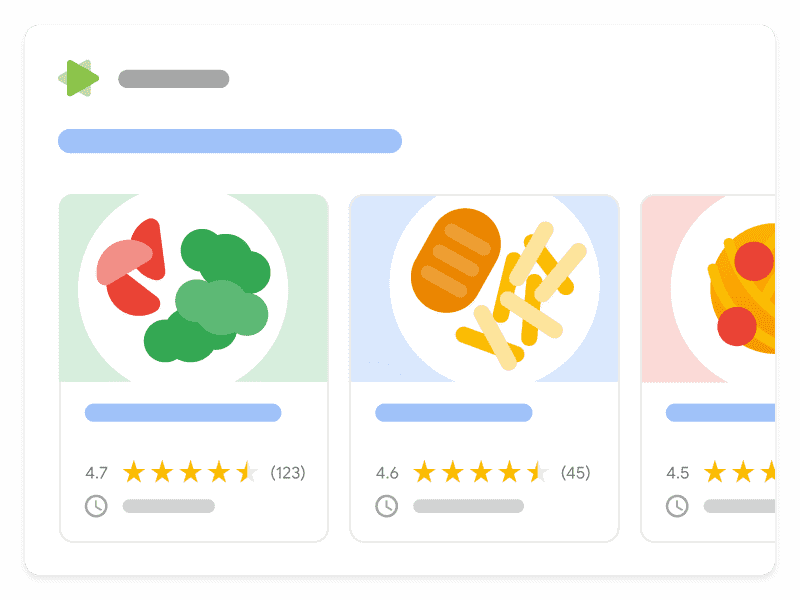
- Recipe
- Fragmento de reseña
- Cuadro de búsqueda de enlaces de sitios
- Aplicación de software
- Speakable
- Suscripción y contenido con muro de pago
- Video
Dónde encontrar los códigos Schema
Los códigos utilizados para una correcta implantación de los datos estructurados, se encuentra en la página Schema.org

El vocabulario de Schema.org se puede usar con muchas codificaciones diferentes, incluidas RDFa, Microdata y JSON-LD. Estos vocabularios cubren entidades, relaciones entre entidades y acciones, y pueden extenderse fácilmente a través de un modelo de extensión bien documentado.
Plugins para añadir Schema
Existen varios plugins populares que puedes utilizar para agregar Schema a WordPress de manera fácil y eficiente. Algunos de los mejores plugins para agregar Schema son:
- Yoast SEO: Yoast SEO es uno de los plugins de SEO más populares para WordPress y también incluye funcionalidades para agregar Schema Markup. Proporciona una interfaz intuitiva y te permite agregar Schema a diferentes tipos de contenido, como artículos, páginas, productos, eventos, etc (Recomendado).
- All in One Schema Rich Snippets: Este plugin está específicamente diseñado para agregar Schema Markup y generar fragmentos enriquecidos. Proporciona una amplia variedad de tipos de Schema predefinidos, como reseñas, eventos, recetas, productos, etc.
- Schema Pro: Schema Pro es un plugin premium que ofrece una amplia gama de características para agregar Schema Markup a tu sitio de WordPress. Permite agregar Schema a diferentes tipos de contenido, personalizar los datos estructurados y generar fragmentos enriquecidos.
- WP SEO Structured Data Schema: Este plugin te permite agregar Schema Markup y datos estructurados de forma sencilla. Incluye soporte para diferentes tipos de contenido y ofrece opciones de personalización (recomendado).
- Schema App Structured Data: Este plugin te permite agregar Schema Markup y datos estructurados utilizando el lenguaje JSON-LD. Proporciona una interfaz intuitiva y soporta una amplia variedad de tipos de contenido.
- Rank Math SEO: Este plugin te permite agregar Schema Markup y datos estructurados utilizando el lenguaje JSON-LD. Este es uno de los plugins de SEO más completos y cuenta con una gran cantidad de funciones en su versión gratis (recomendado).
Estos son solo algunos ejemplos de plugins para agregar Schema a WordPress. Recuerda que la elección del plugin dependerá de tus necesidades específicas y preferencias. Antes de instalar cualquier plugin, asegúrate de verificar su compatibilidad con tu versión de WordPress y lee las reseñas para conocer las experiencias de otros usuarios.
Añadir Schema Markup sin plugins
Para agregar Schema a WordPress sin utilizar plugins, puedes seguir estos pasos:
- Accede al panel de administración de WordPress e inicia sesión con tus credenciales de administrador.
- Ve al archivo «header.php» de tu tema activo. Puedes encontrarlo en la carpeta de tu tema en «wp-content/themes/nombre-de-tu-tema/header.php».
- Antes de la etiqueta de cierre,
</head>añade el código de Schema Markup. Por ejemplo, si deseas agregar Schema Markup para una organización, puedes utilizar el siguiente código:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Nombre de tu organización",
"url": "URL de tu sitio web",
"logo": "URL del logo de tu organización",
"contactPoint": [{
"@type": "ContactPoint",
"telephone": "Número de teléfono de contacto",
"contactType": "customer service"
}]
}
</script>
- Modifica el código de acuerdo con tus necesidades. Puedes consultar la documentación de Schema.org (https://schema.org/) para obtener información sobre los diferentes tipos de Schema y los atributos que puedes utilizar.
- Guarda los cambios en el archivo «header.php».
Al agregar este código de Schema Markup directamente en el archivo «header.php», estarás incorporando la estructura de datos en todas las páginas de tu sitio. Recuerda que es importante tener conocimientos básicos de HTML y PHP para realizar estos cambios de forma adecuada.
Además, ten en cuenta que si cambias de tema en el futuro, deberás asegurarte de agregar el código de Schema Markup nuevamente en el archivo «header.php» del nuevo tema que estés utilizando.
Conclusión
Este lenguaje de datos estructurados ofrece información adicional a los motores de búsqueda para que entiendan mejor el contenido. Usarlo correctamente puede mejorar significativamente el ranking y la visibilidad de una página en los resultados de búsqueda, algo muy útil para cualquier empresa online. No ignores el poder del Schema, si quieres ser visible en la SER.
Para implementar los Schema en tu página web, puedes hacerlo de forma manual o por medio de complementos (plugins), aunque a mí no me gusta mucho el uso de plugins y no los recomiendo con mucha frecuencia porque pueden presentar problemas de seguridad si no son trabajados de forma adecuada por los desarrolladores.
Pero la implantación de Schama de forma manual es un poco complicada, a menos que no seas un usuario avanzado en códigos HTML, Microdata y JSON-LD; por esta razón yo recomiendo utilizar plugins para implantar los datos estructurados en tu página web.
Recuerda utilizar plugins que sean de creadores reconocidos y que tengan buenas recomendaciones en el panel de plugins de WordPress.